If your hosting provider enabled the option to change the PHP values from the Cpanel just login to your panel and change the options there.
Otherwise try the following methods. Be aware that this section requires advanced knowledge.
The max_input_vars directive can be configured in .htaccess, php.ini or wp-config.php file. We recommend to increase default value to 3000. But if you have a lot of menu items try 5000 or higher.
Here is how you can do it:
php_value max_input_vars 3000
max_input_vars = 3000
@ini_set( 'max_input_vars' , 3000 );
You may receive a message such as Maximum execution time of 30 seconds exceededor “Maximum execution time of 60 seconds exceeded”. This means that it is taking to longer for a process to complete and it is timing out. There are a number of ways to fix this error.
php_value max_execution_time 300
max_execution_time = 300
set_time_limit(300);
php_value memory_limit 256M
memory_limit = 256M
define('WP_MEMORY_LIMIT', '256M');
Should you not feel comfortable in trying the above methods, or the above did not work for you, you need to your hosting support about having them increase your PHP values.
To use Apptek WordPress Theme, you must be running WordPress 6 or higher,
or newer version (WordPress officially suggests to use)
PHP 7.4
and MySQL 5 or higher version. Apptek has been tested with Mac, Windows and Linux. Below is a checklist of items your host needs to comply with to ensure proper operation:
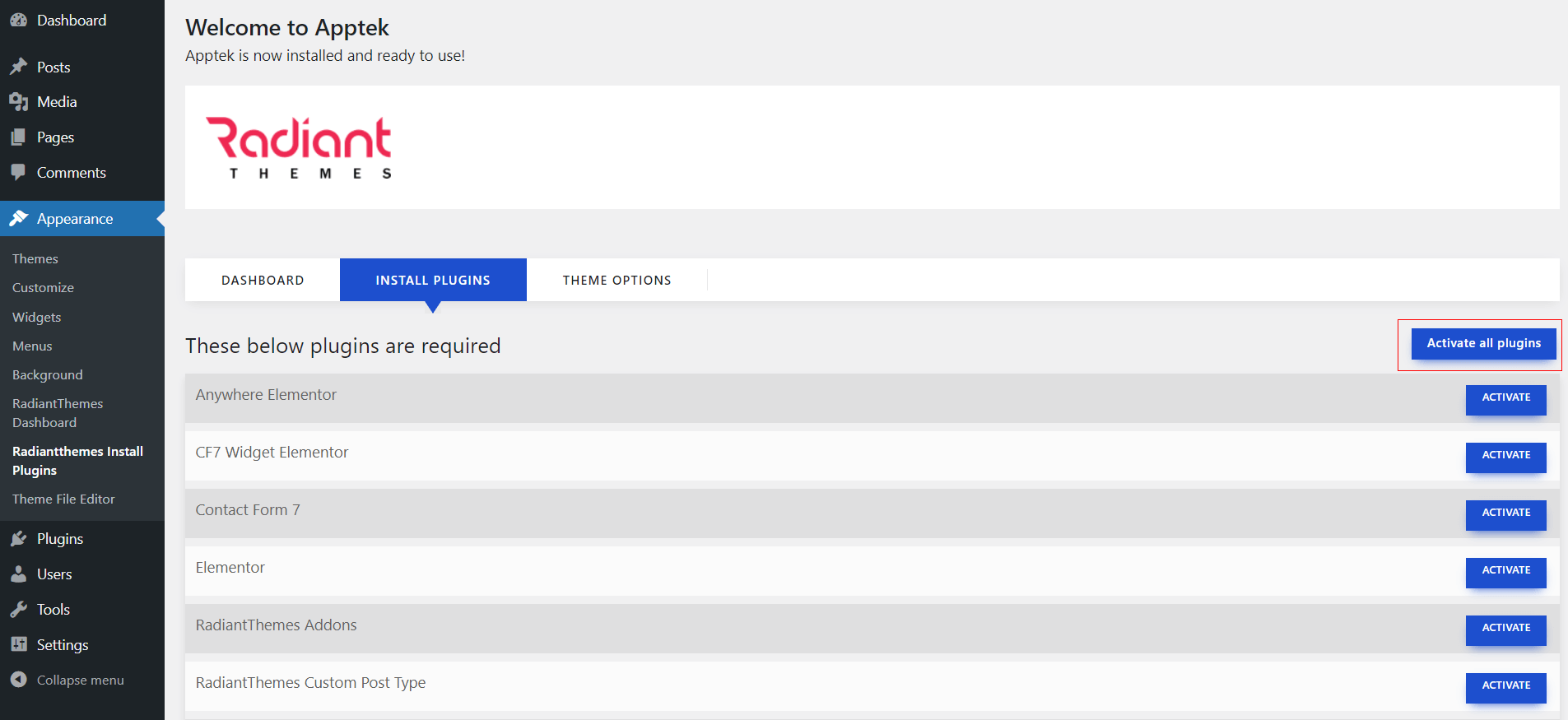
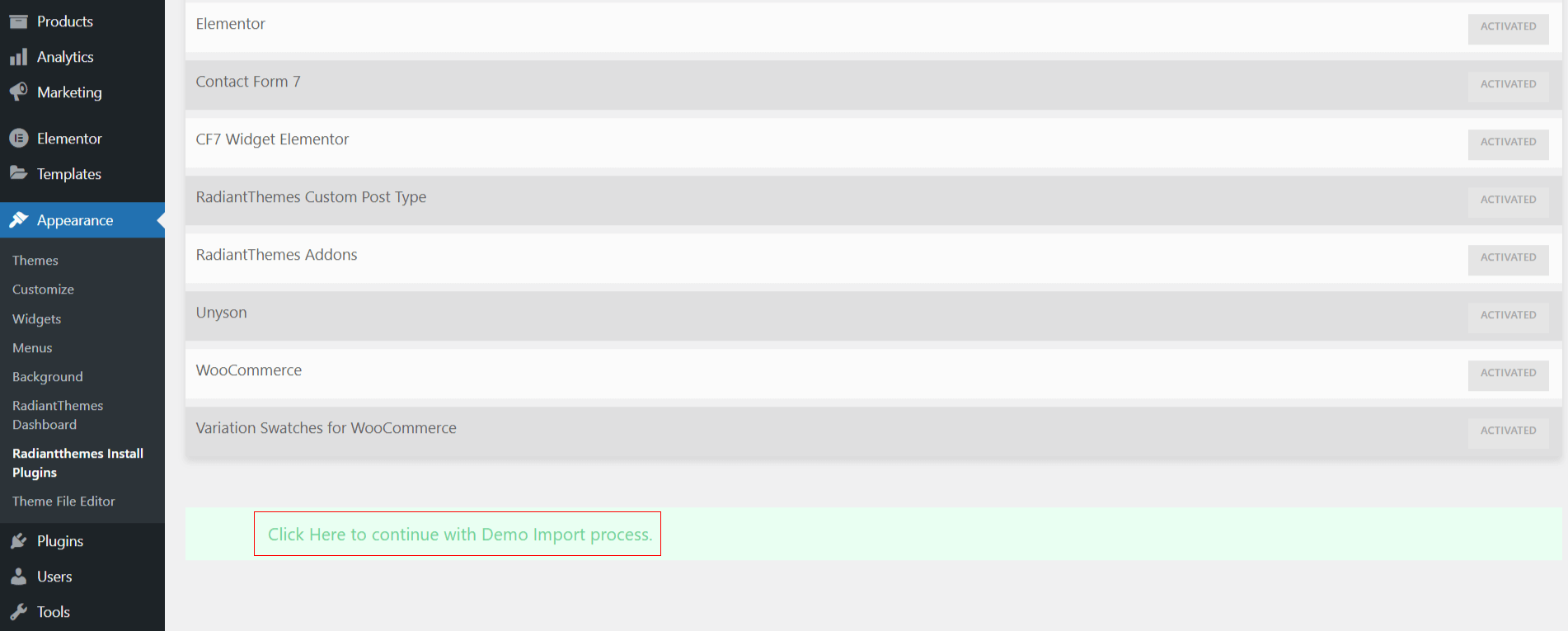
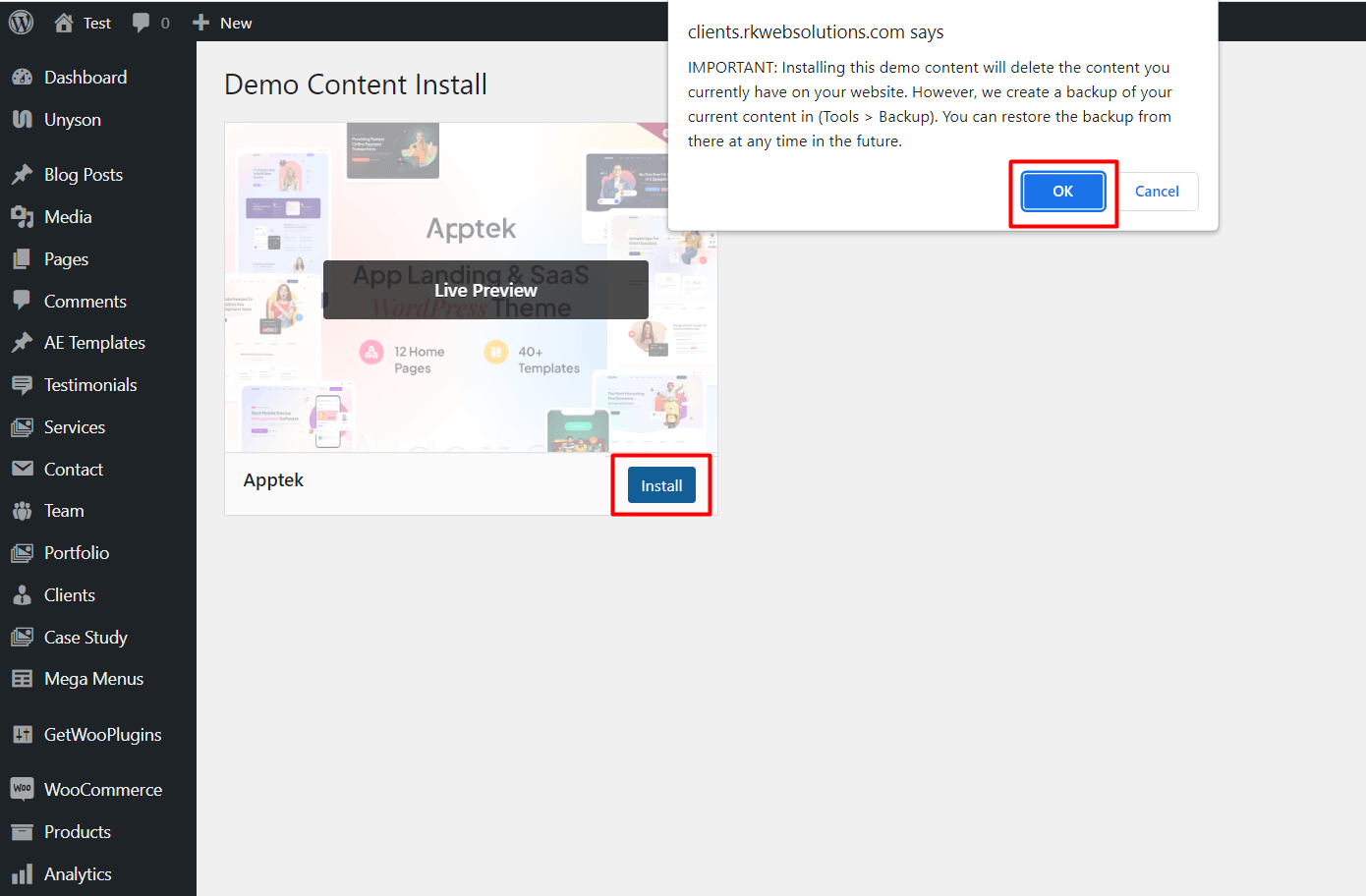
Ensure your web host has the minimum requirements to run WordPress.Import won't work on a standalone ip and non secure url as our server would reject any non-secure access of demo data. So please make sure you use a real domain and real hosting instead of localhost or non secure url.
Import won't work on Wpengine and Wordpress.com hosting as well as they have their own restrictions.Issues you may encounter, such as demo content fails when importing and similar issues, are generally related to excessively low PHP configuration limit settings. You can either increase these limits on your own, or contact your web host and ask to have the limits increased to the following minimums:








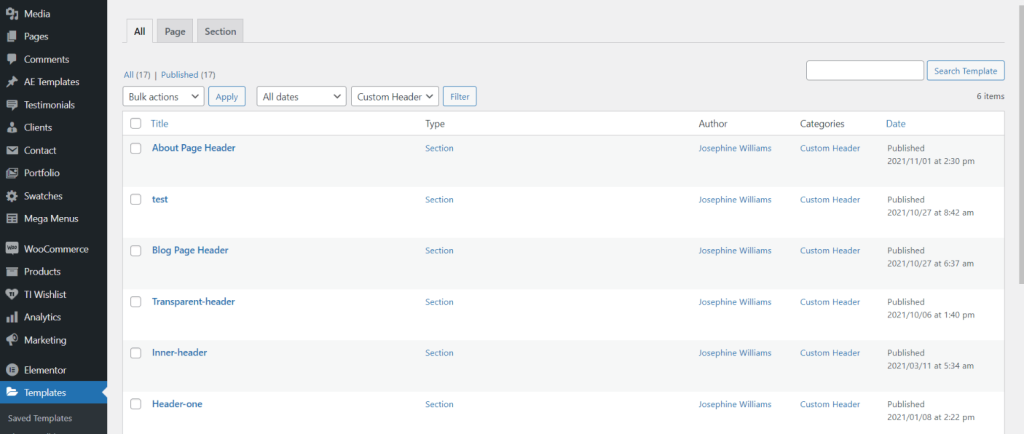
Header styles are coming through ‘Elementor’ and you can edit those styles froms ‘Template > Saved Templates’.
Those templates which are assigned under ‘Custom Header’ category are the templates of header. You can edit all those templates through ‘Elementor’.

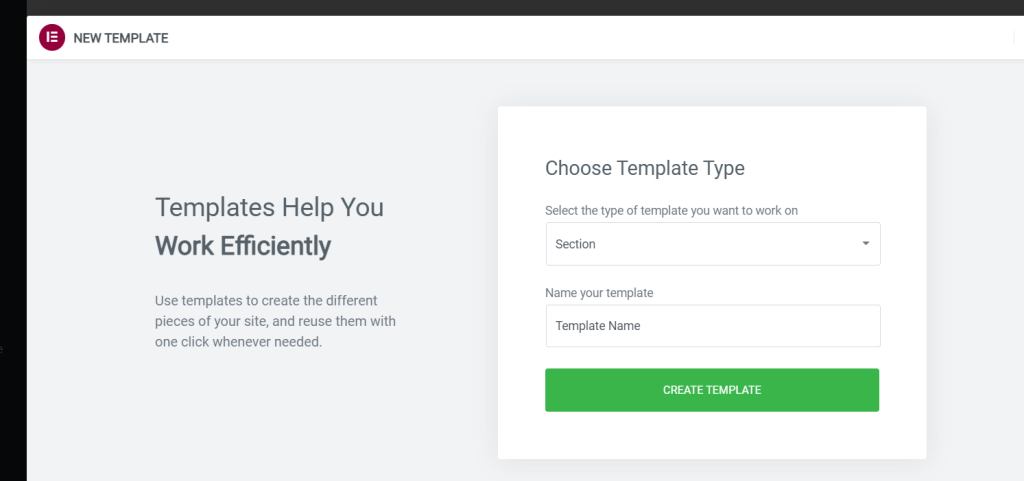
You can add new templates for header from ‘Templates > Add New’ (Choose ‘Section’ as template type, name your template and click on the ‘CREATE TEMPLATE button).

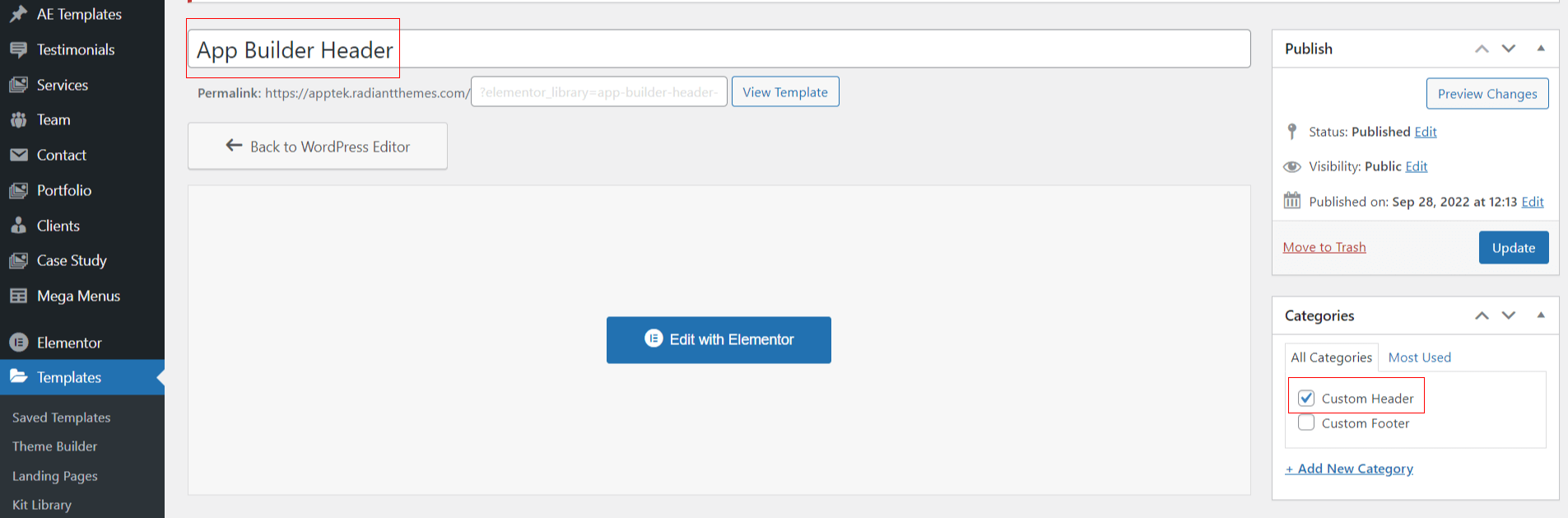
After creating the template, please choose the ‘Custom Header’ category for that template.

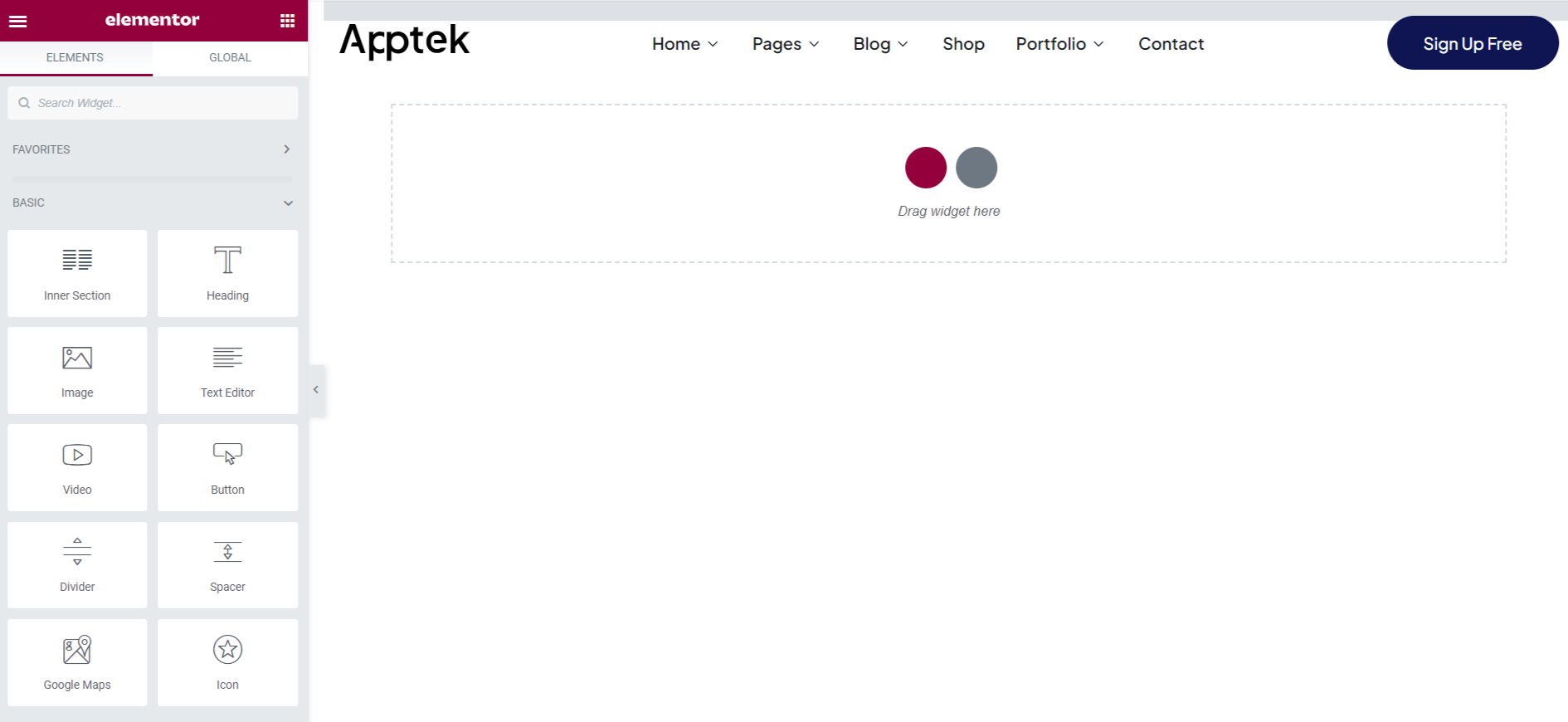
You can edit header by editing existing elements through ‘Elementor’. You can manage logo, menu and all other properties of header from there.

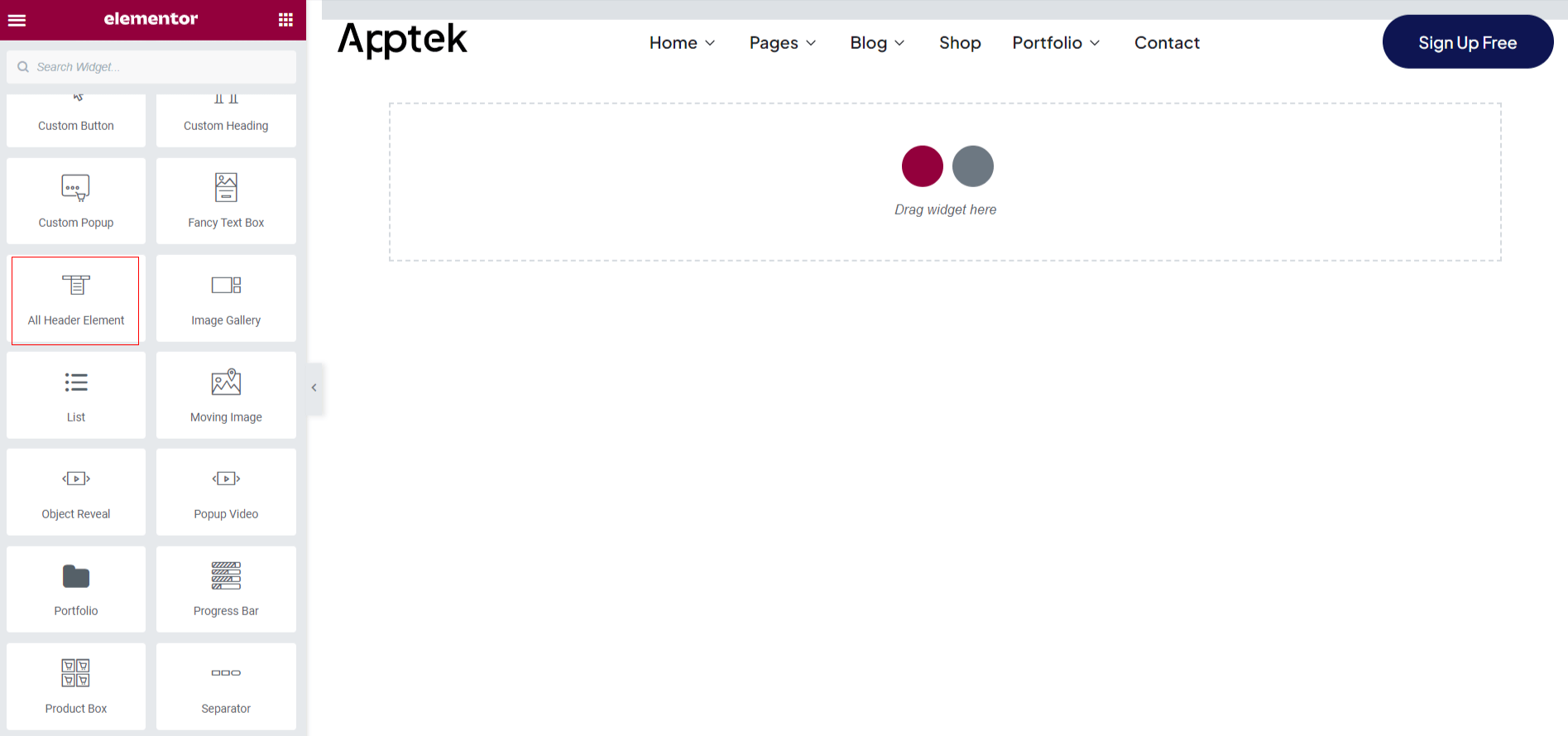
Also, you can add all header properties (Logo, menu and all other properties) for new header by using ‘All Header Element’.

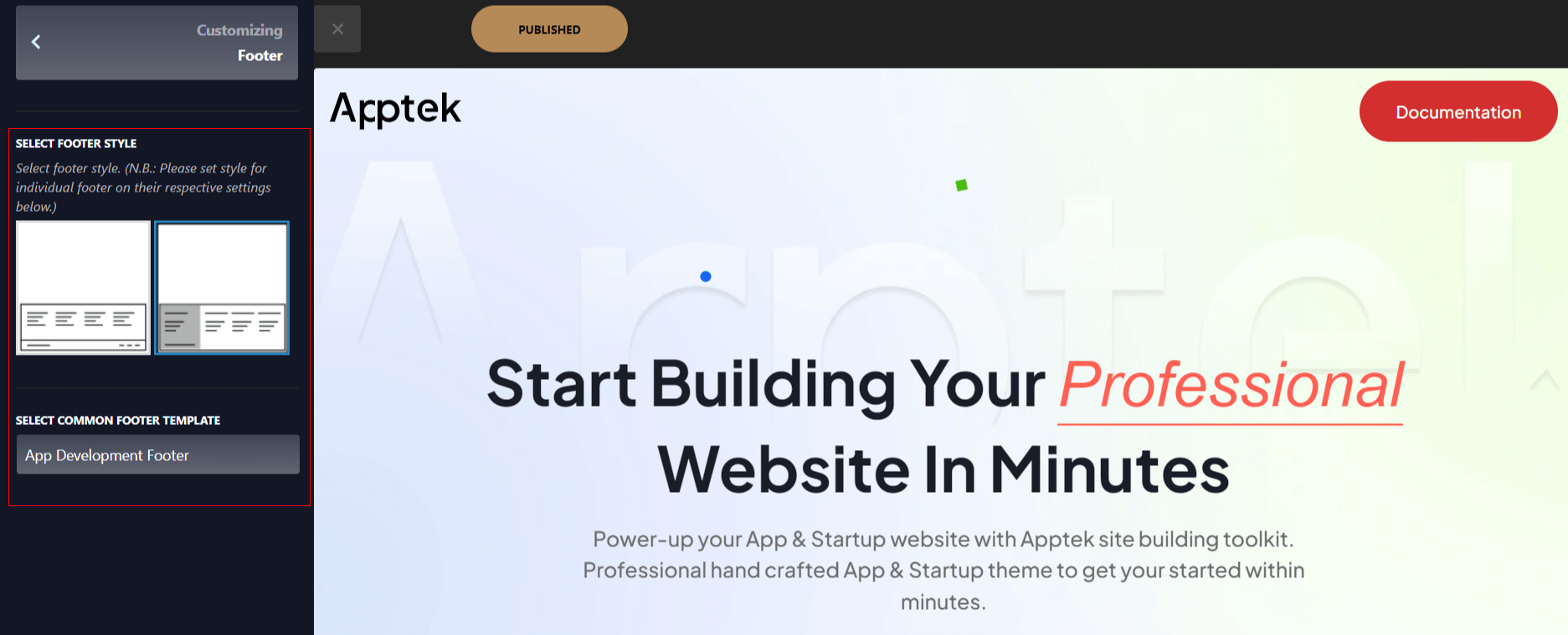
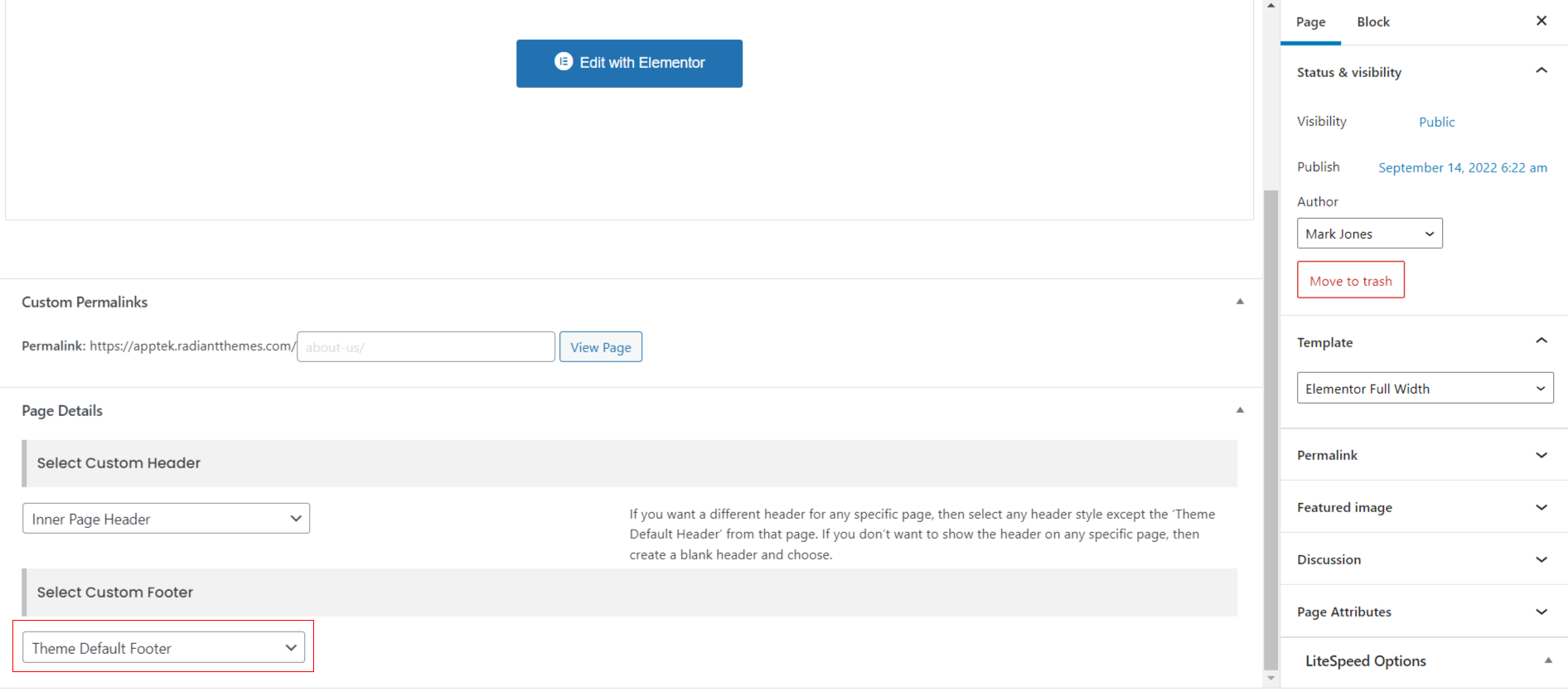
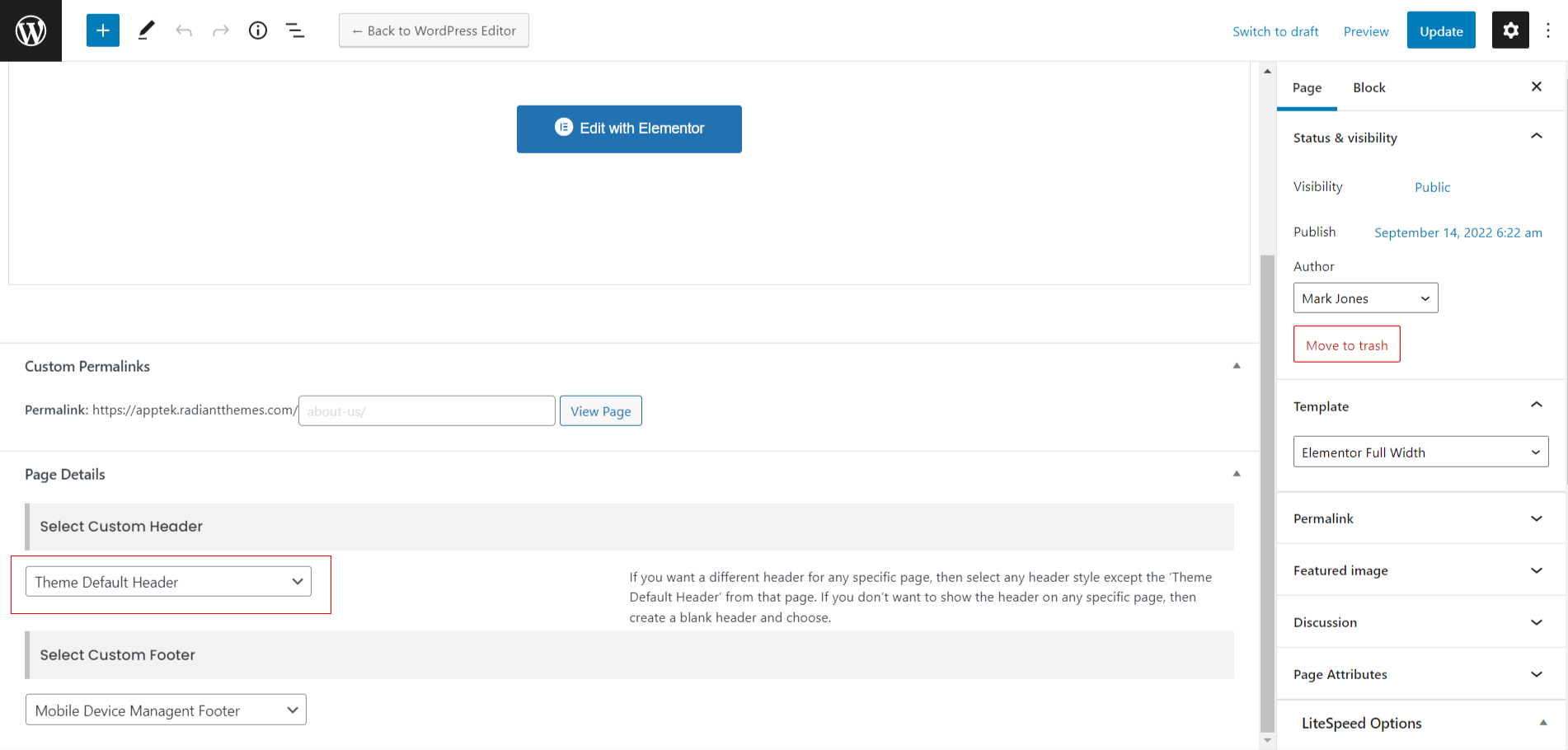
You can change footer from both Customizer and page level. If you want same footer on all pages, then choose any footer as per your choice from ‘Customizer > Footer >Default Footer Template’ (Figure-1) and choose ‘Theme Default Footer’ from page level (Figure-2) and this is not applicable Shop related pages.
Figure-1

Figure-2

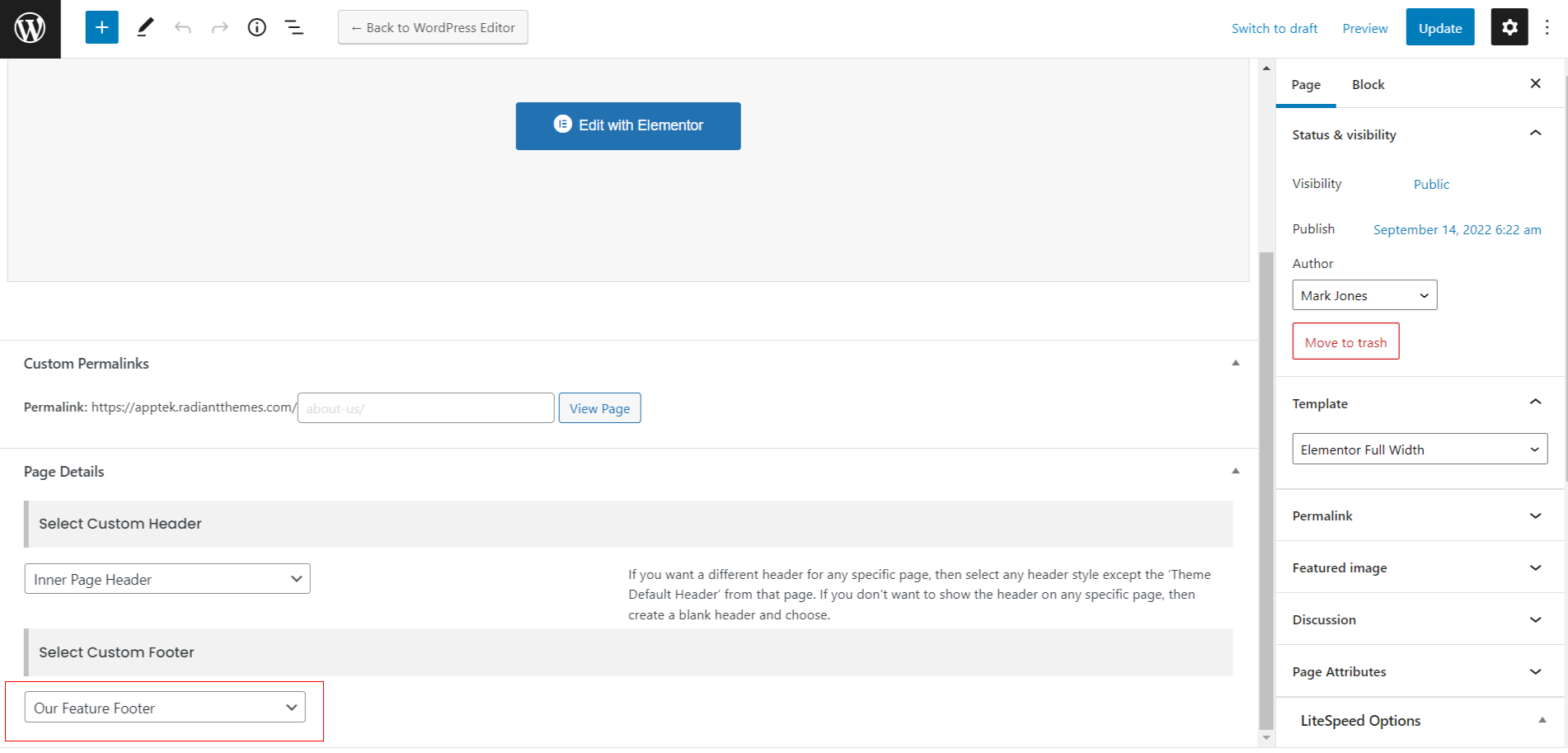
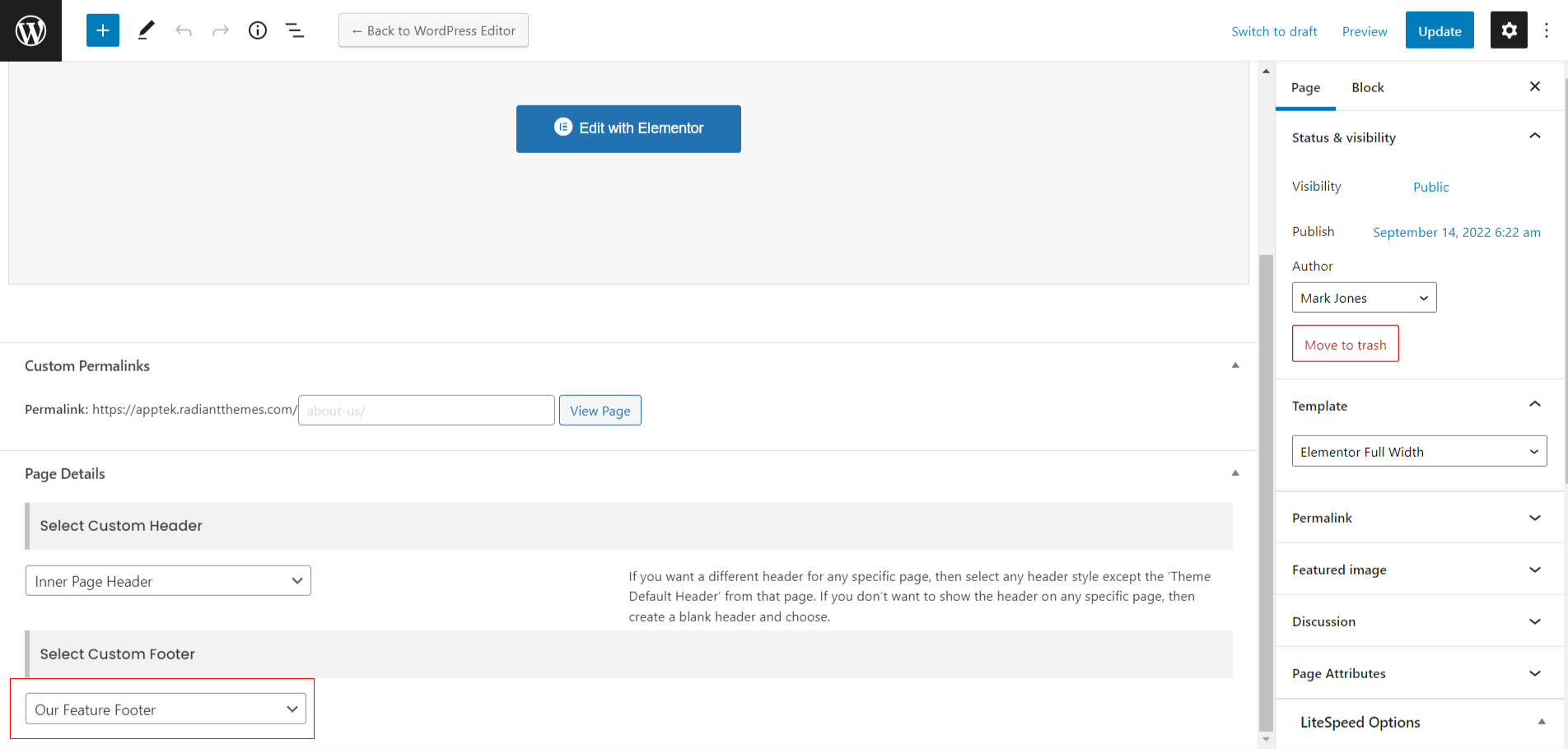
If you want different footer on any page, then go to that page and choose any footer except ‘Theme Default Footer’ from ‘Select Custom Footer’ section.
Figure-3

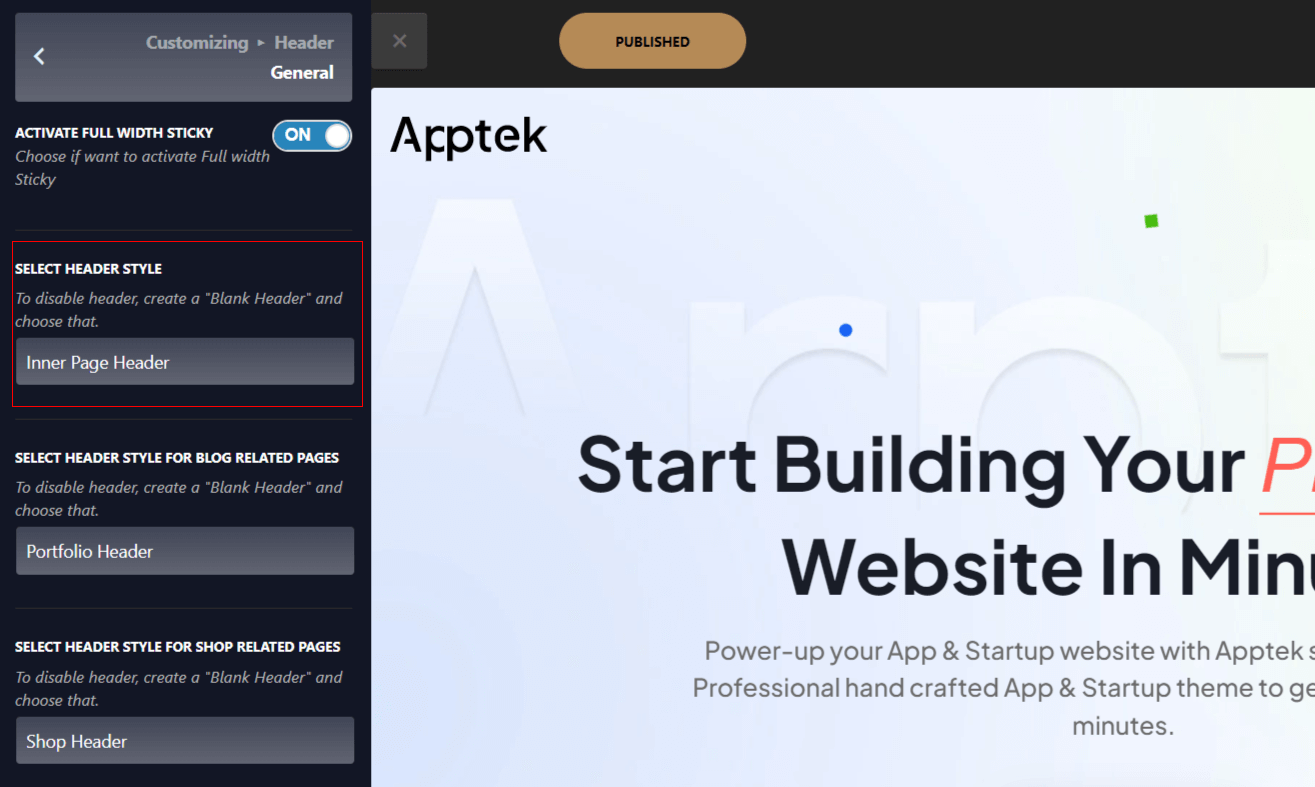
You can change header from both Customizer and page level. If you want same header on all pages, then choose any header as per your choice from ‘Customizer > Header > General > Select Header Style’ (Figure-1) and choose ‘Theme Default Header’ from page level (Figure-2) and this is not applicable to Blog, Blog single, Shop and Product detail pages.
Figure-1

Figure-2

If you want different header on any page, then go to that page and choose any header except ‘Theme Default Header’ from ‘Select Custom Header’ section.
Figure-3

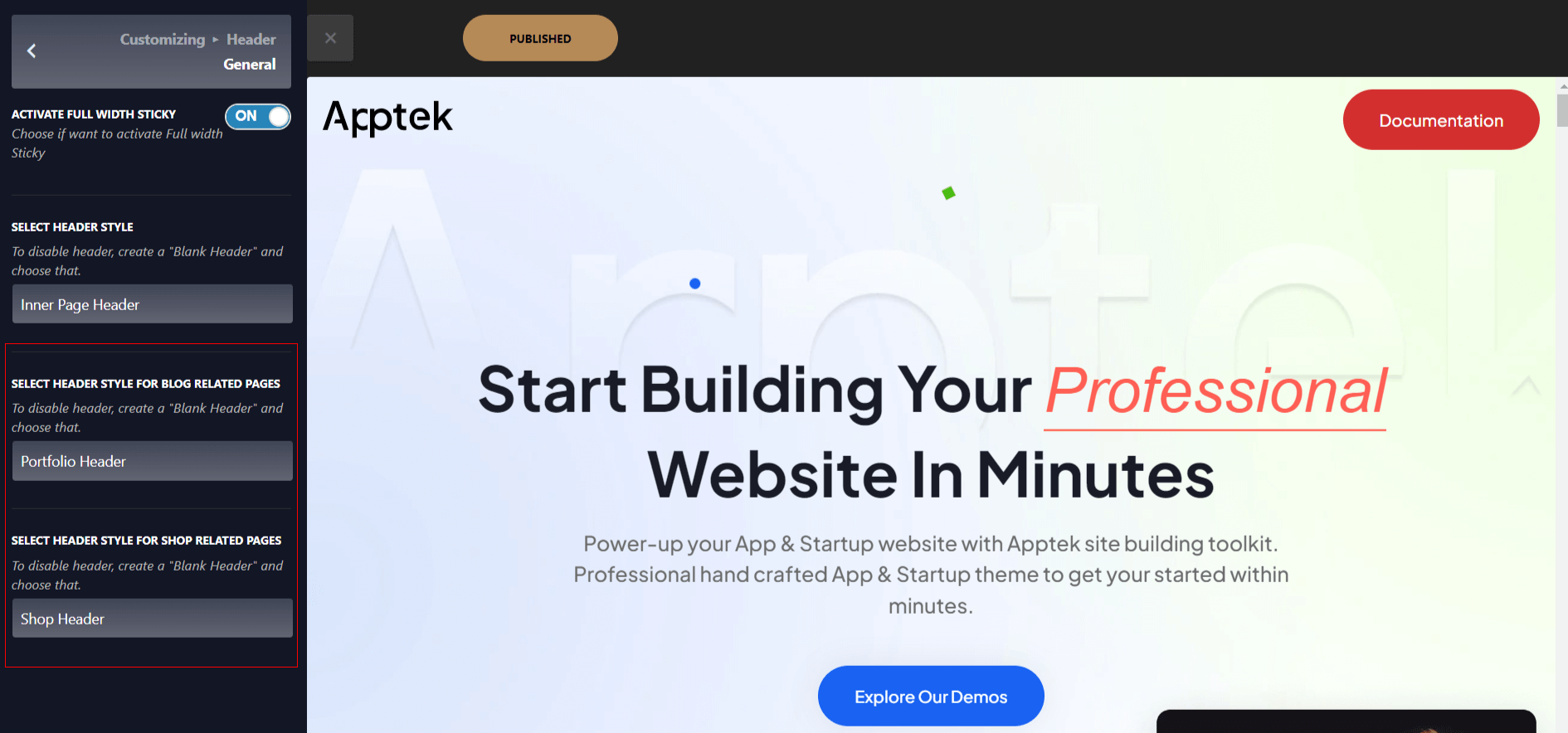
As layout for ‘Blog’ and ‘Shop’ pages are managing from Theme Options only, so you won't be able to edit those pages through ‘Elementor’ and can't choose individual header for them from page level. You can choose header for them from ‘Customizer > Header > General’ (Figure-4).
Figure-4

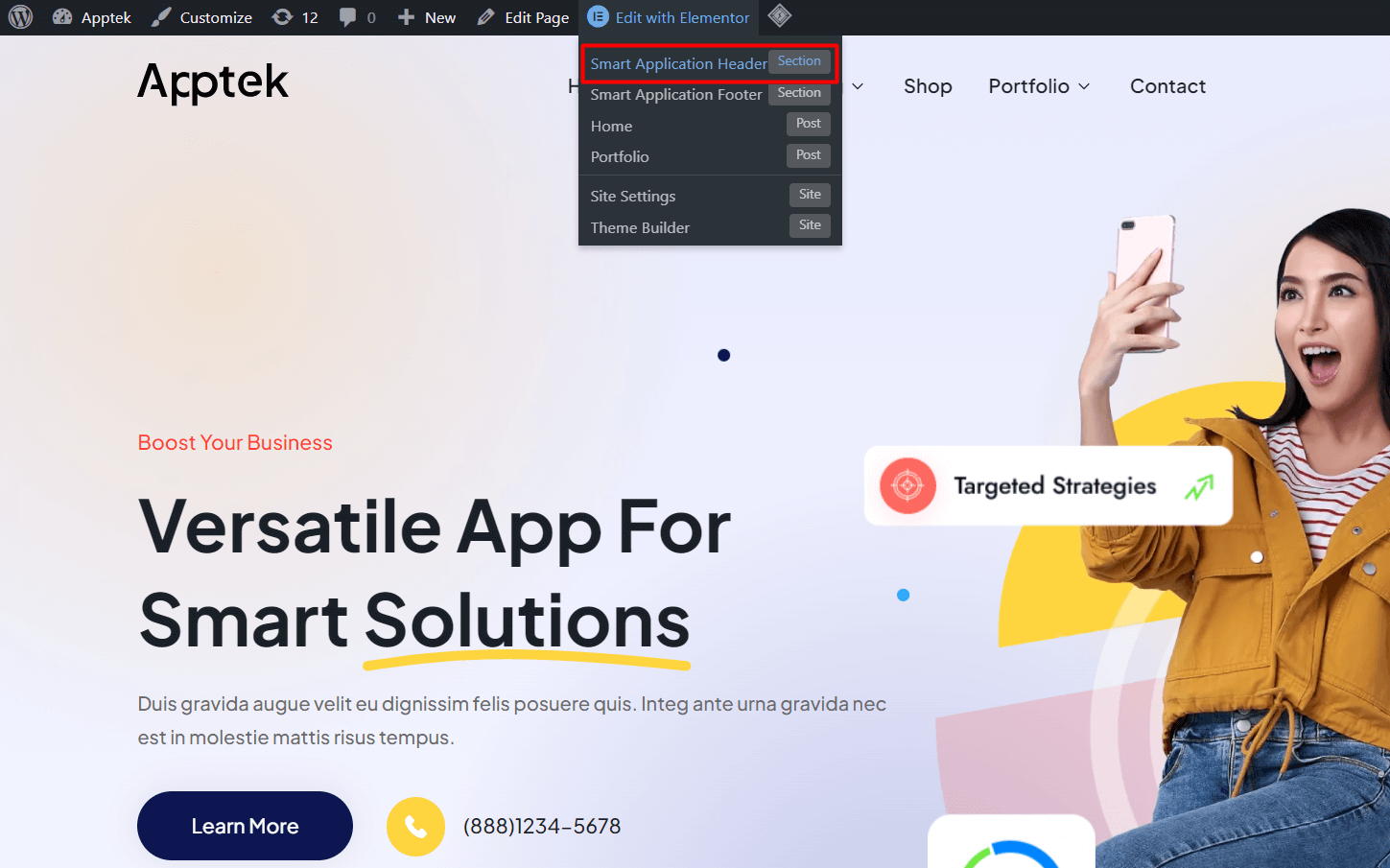
After login to wp-admin, go to the front-end and click on header template under ‘Edit with Elementor’.

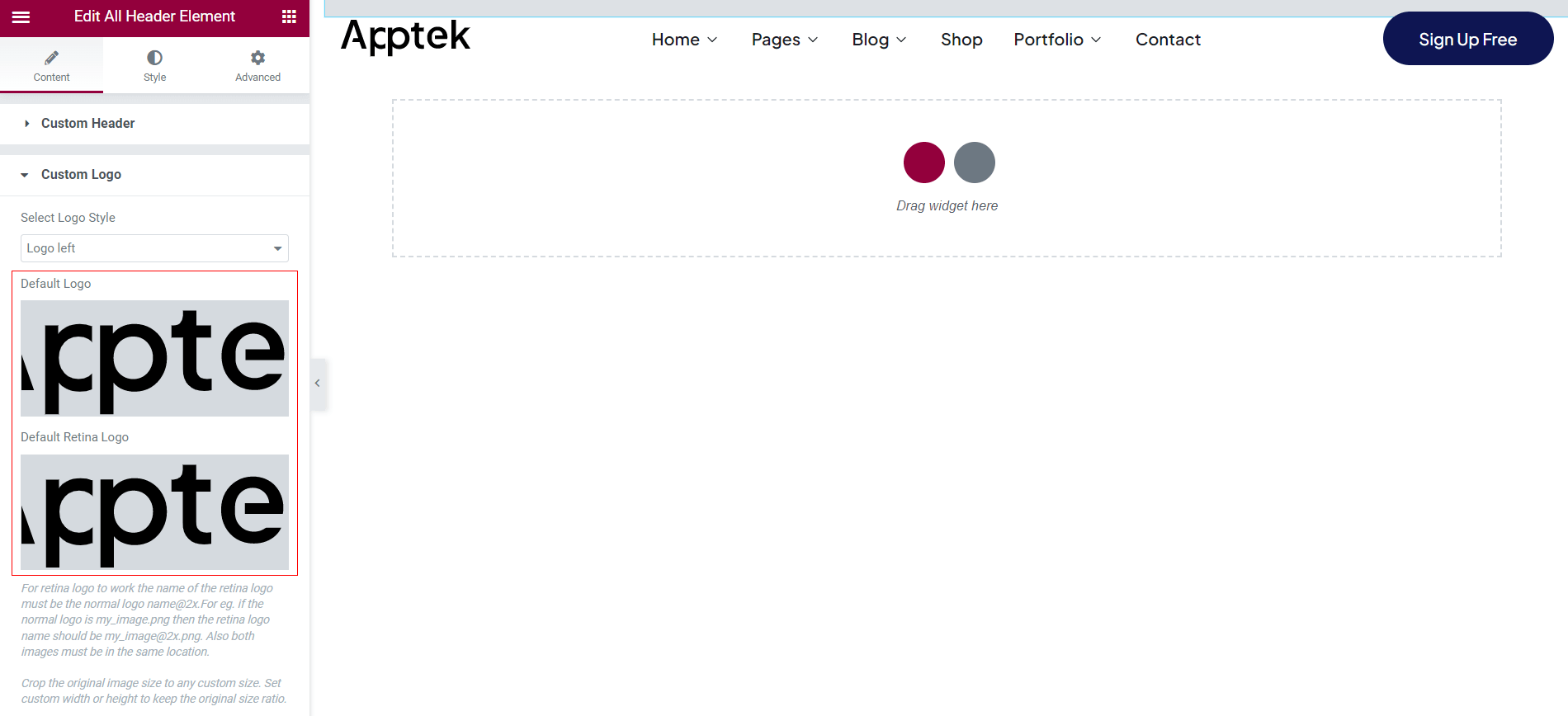
Go to ‘Custom Logo’ section and you can change logo from there (from ‘Default Logo’ field). You can change Retina Logo from there too (From ‘Default Retina Logo’ field). For retina logo to work the name of the retina logo must be the normal logo [email protected] eg. if the normal logo is my_image.png then the retina logo name should be [email protected] Also both images must be in the same location.

Contact form 7 is used to create ‘easy to handle’ and ‘easy to customize’ forms. This theme has seven pre-built forms. To get all forms, ‘Contact Form 7’ plugin must be installed and activated. You can add/edit/delete the contact form by following this documentation-
https://contactform7.com/getting-started-with-contact-form-7/
If you have imported our demo designs then you'll get all contact forms along with demo import. You only need to configure them to suit your purpose. We've created contact forms through ‘Contact Form 7’. Once you'll import the demo designs, you'll find all the forms on ‘Contact > Contact Forms’.
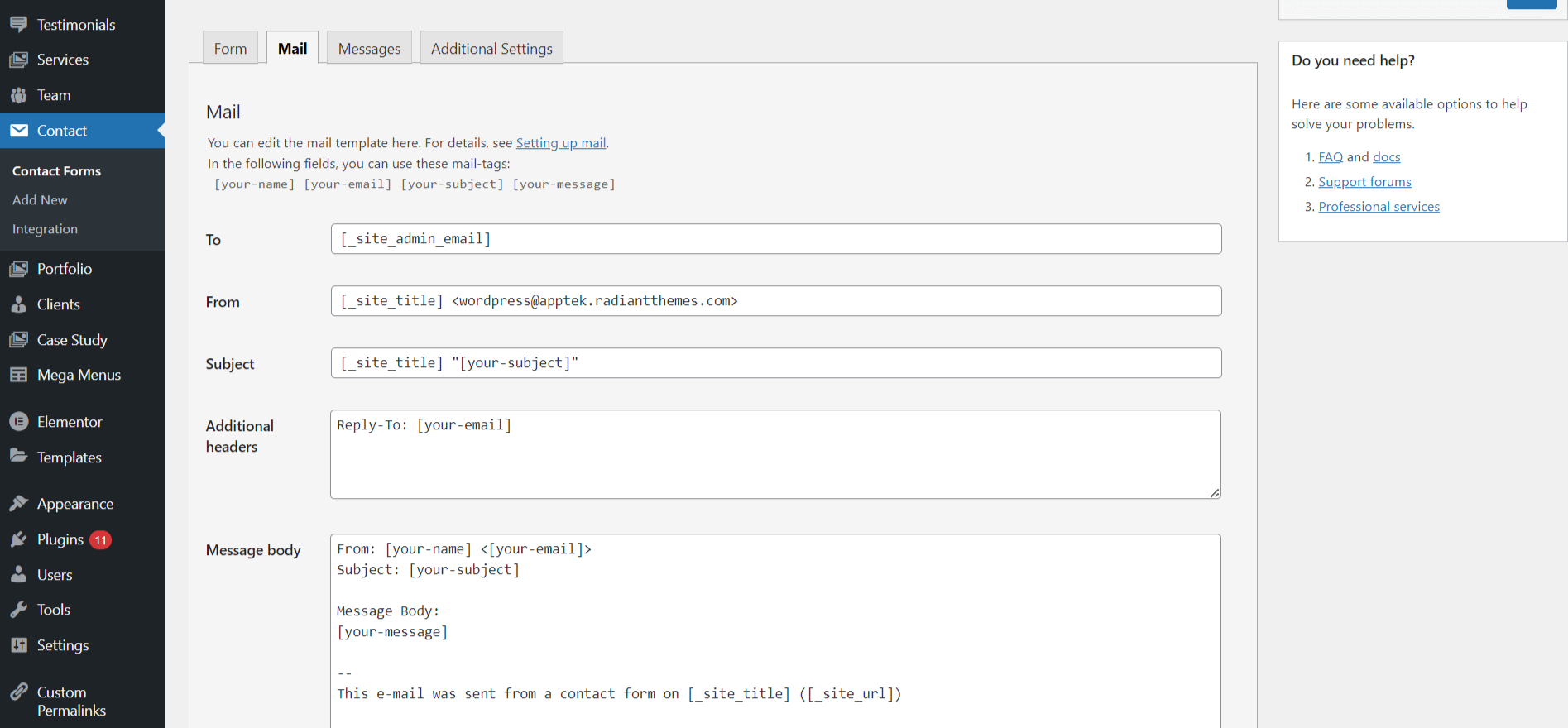
You need to provide all the information for every contact form, so that you can get the details upon customers fill up any form. You can put information(Information may vary as per the form) on the ‘Mail’ tab as per below screenshot:-

Contact form 7 uses php mail() function to send form data. Few hosting providers block php mail() function to send email via forms. In such case you may need to authenticate using
https://wordpress.org/plugins/smtp-mailer/ or similar.
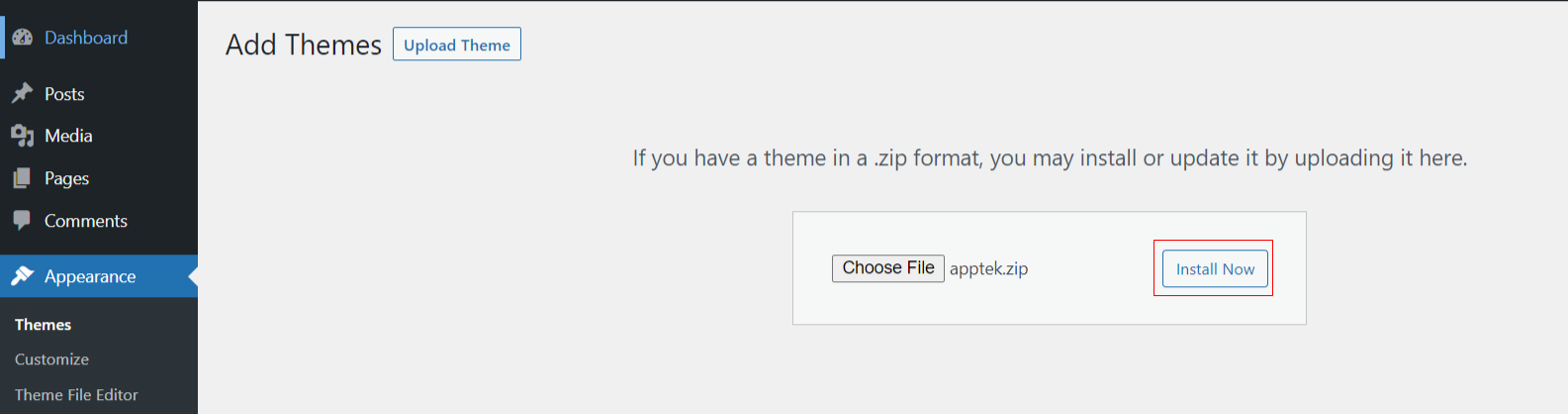
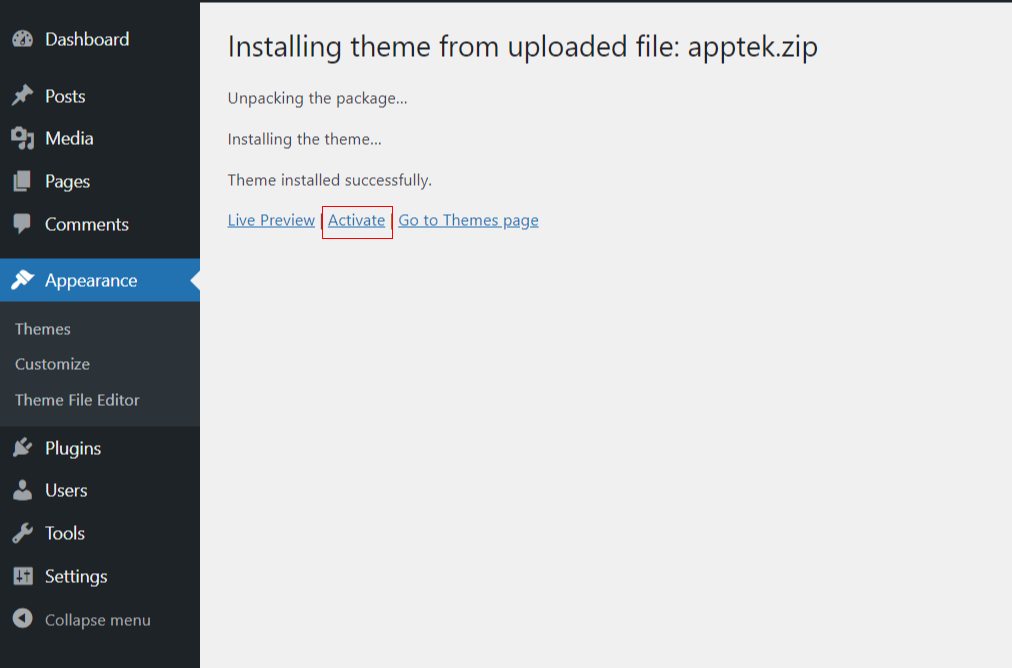
Download the latest package of the theme, unpack the files, and upload the theme on the server.
You need to upload the theme on your server by following these steps–
You can update plugins by following below steps–
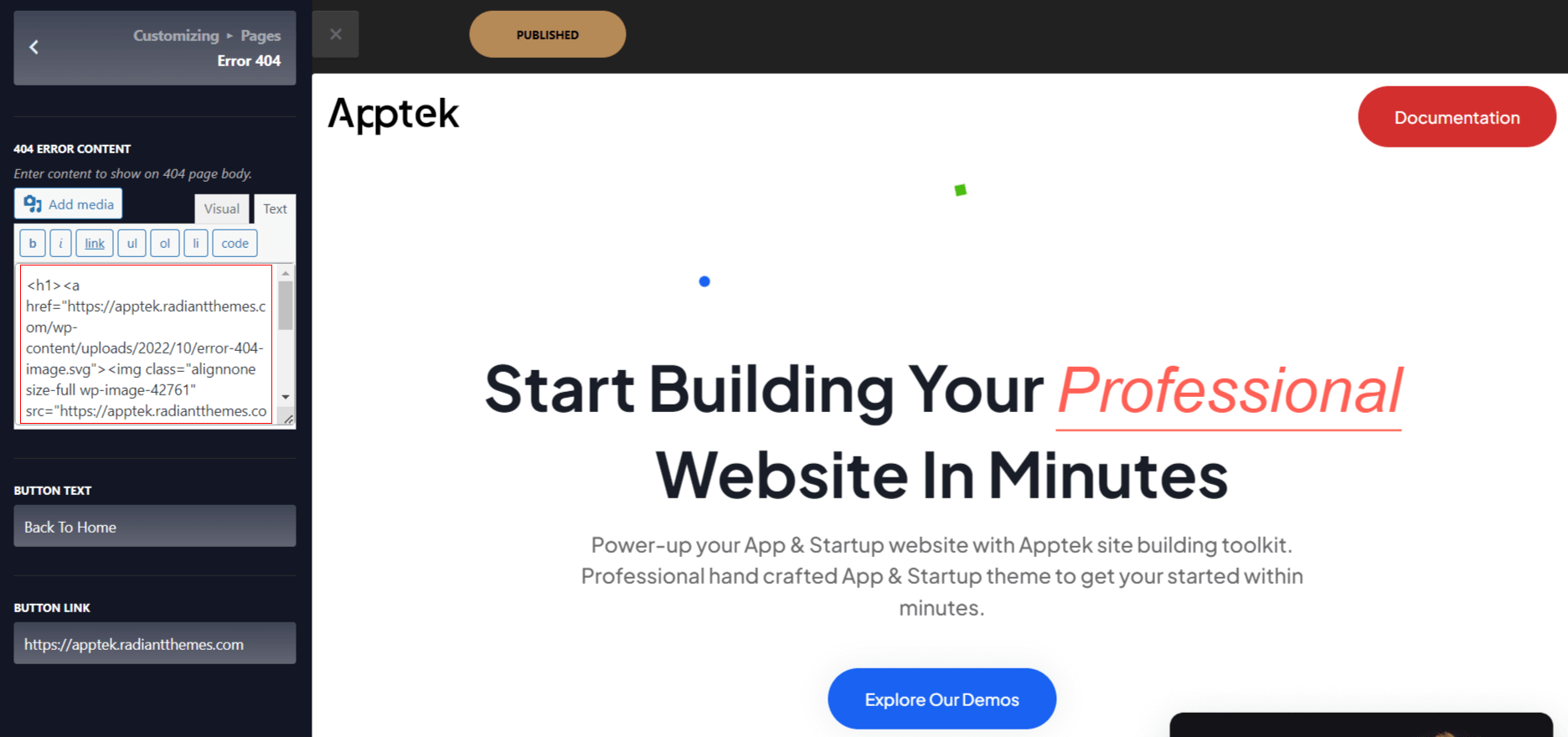
You can change image for 404 page. Please go to Customizer–>Pages–>Error 404.
Here is an option to change change and text.Please check screenshot.

You can change the slug of existing custom post types from ‘Customizer > General > Custom Slug’.

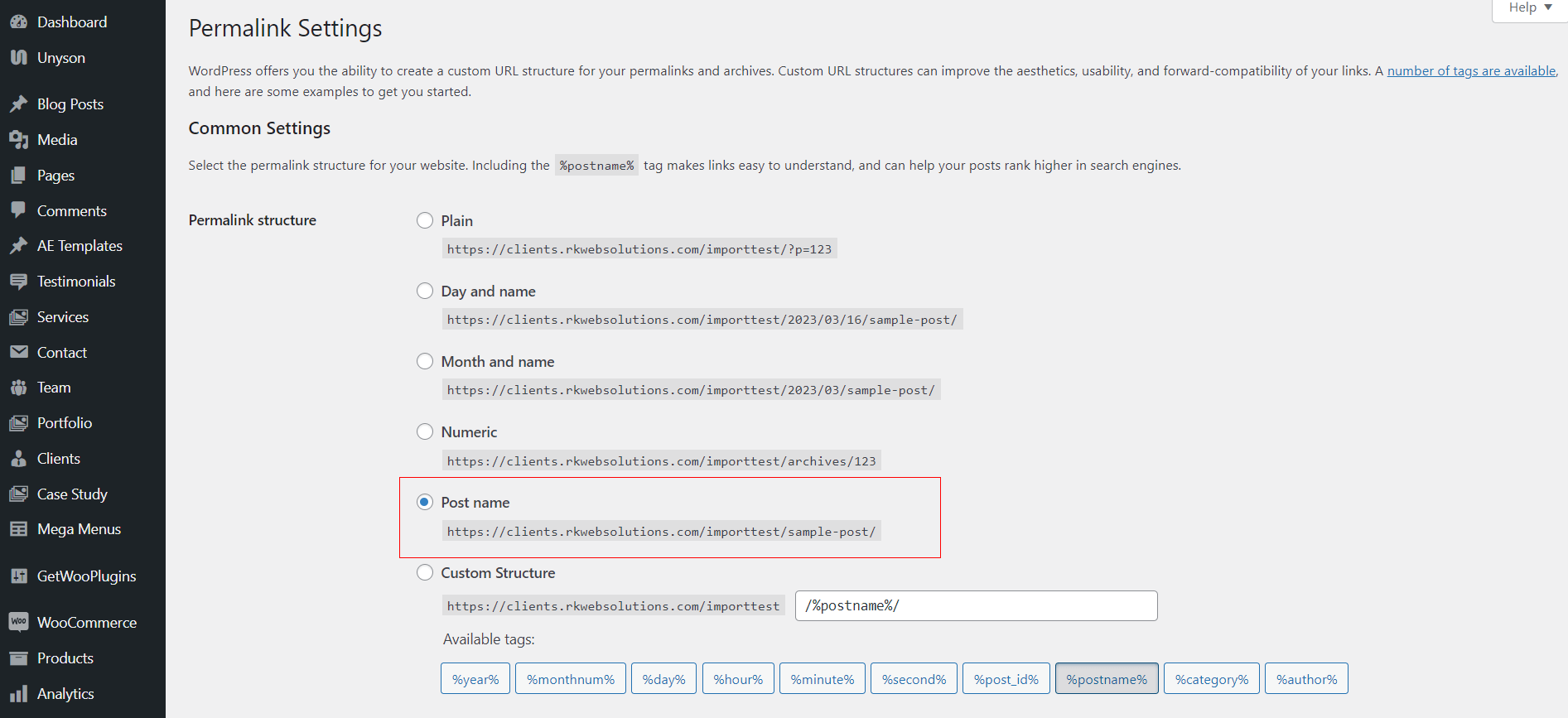
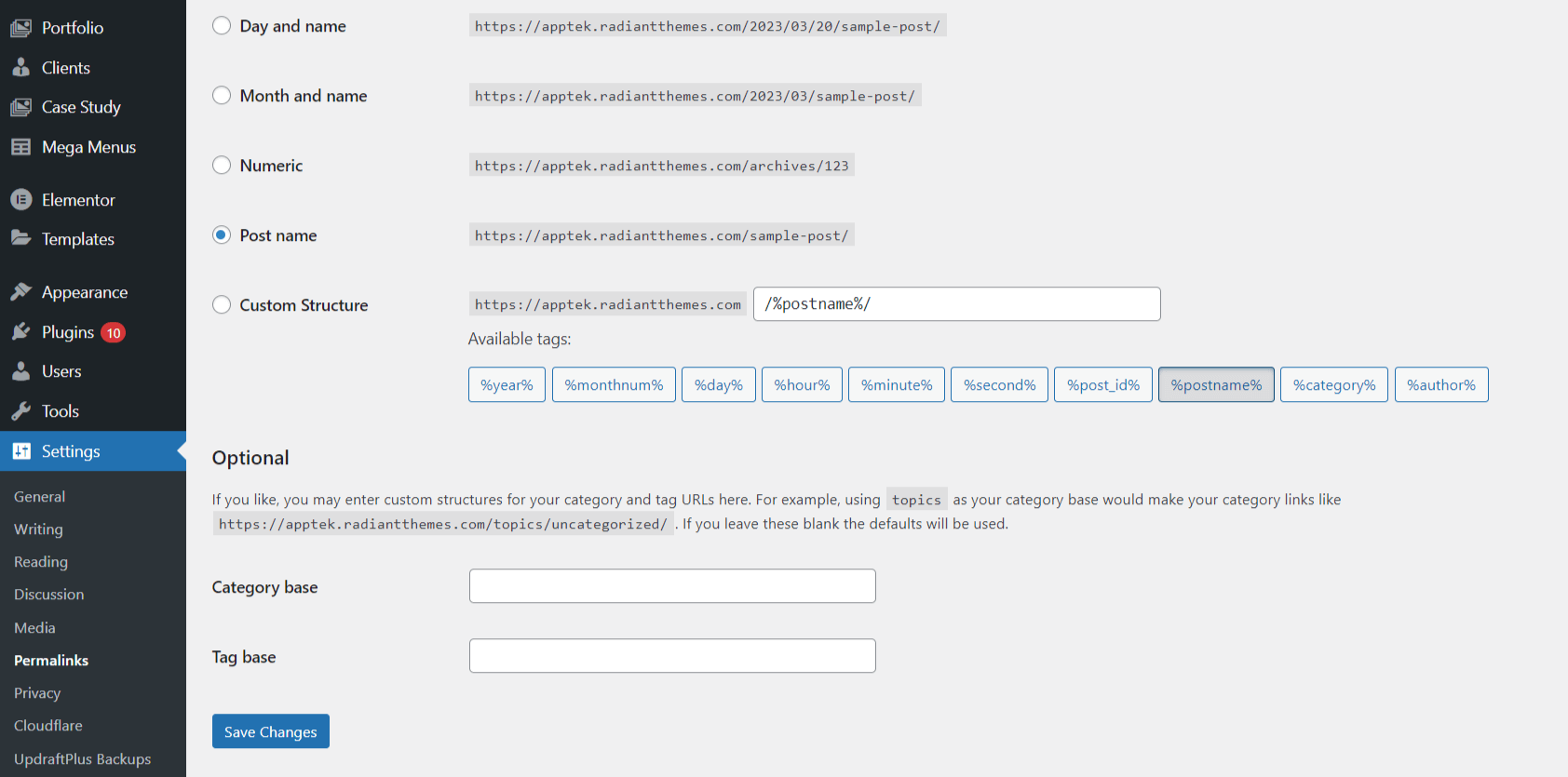
After changing the slug, please set the permalink once from ‘Settings > Permalinks’.

WordPress shows by default your posts in the homepage but you can configure a specific page for your posts.
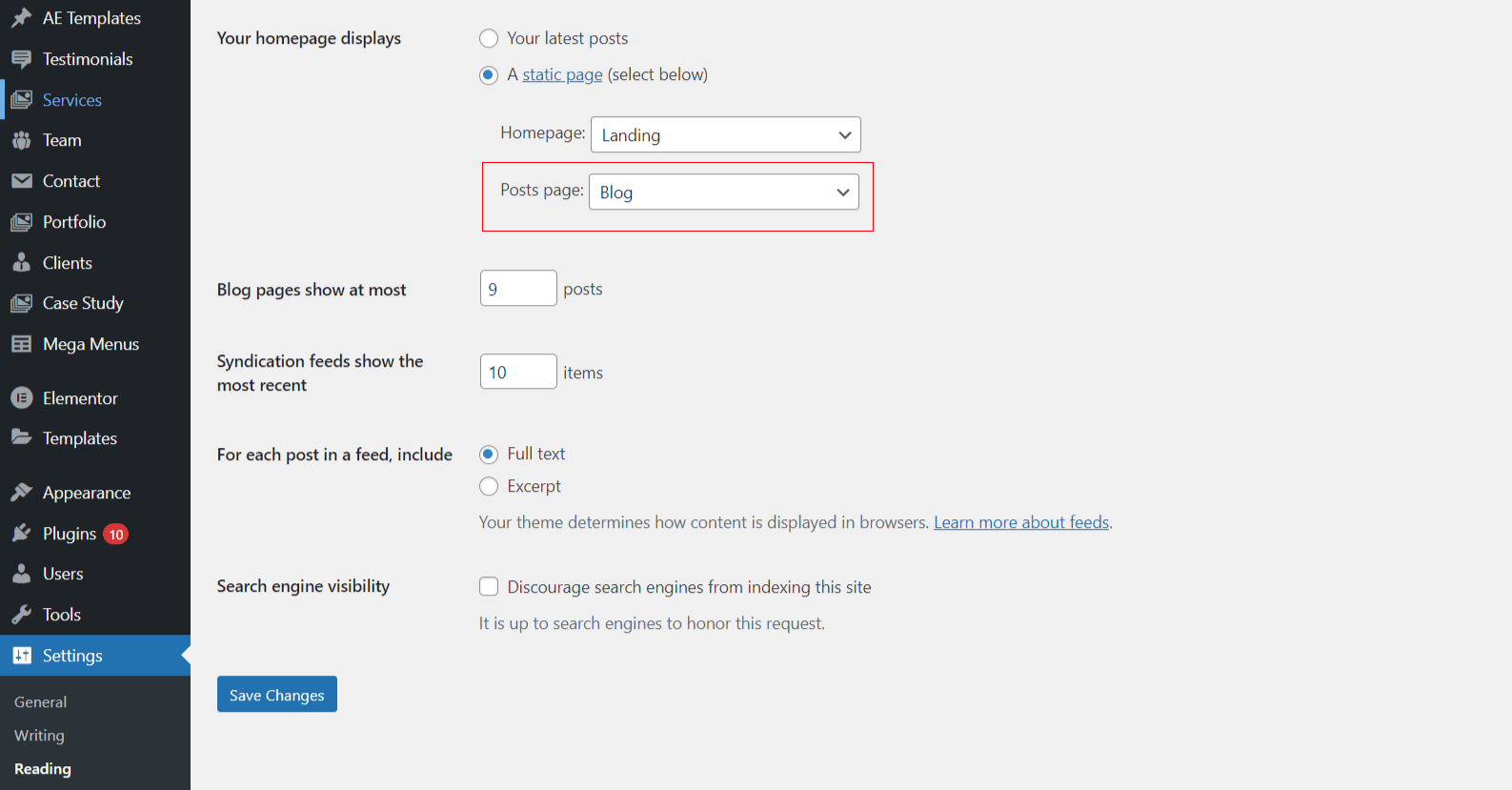
To setup the blog page, in your WordPress admin panel, navigate to Settings → Reading.
For example if you already have a page named “Blog“, for the Your homepage displays, select “A static page” and choose your “Blog” page as the Posts page.
This is what you should see on your screen:

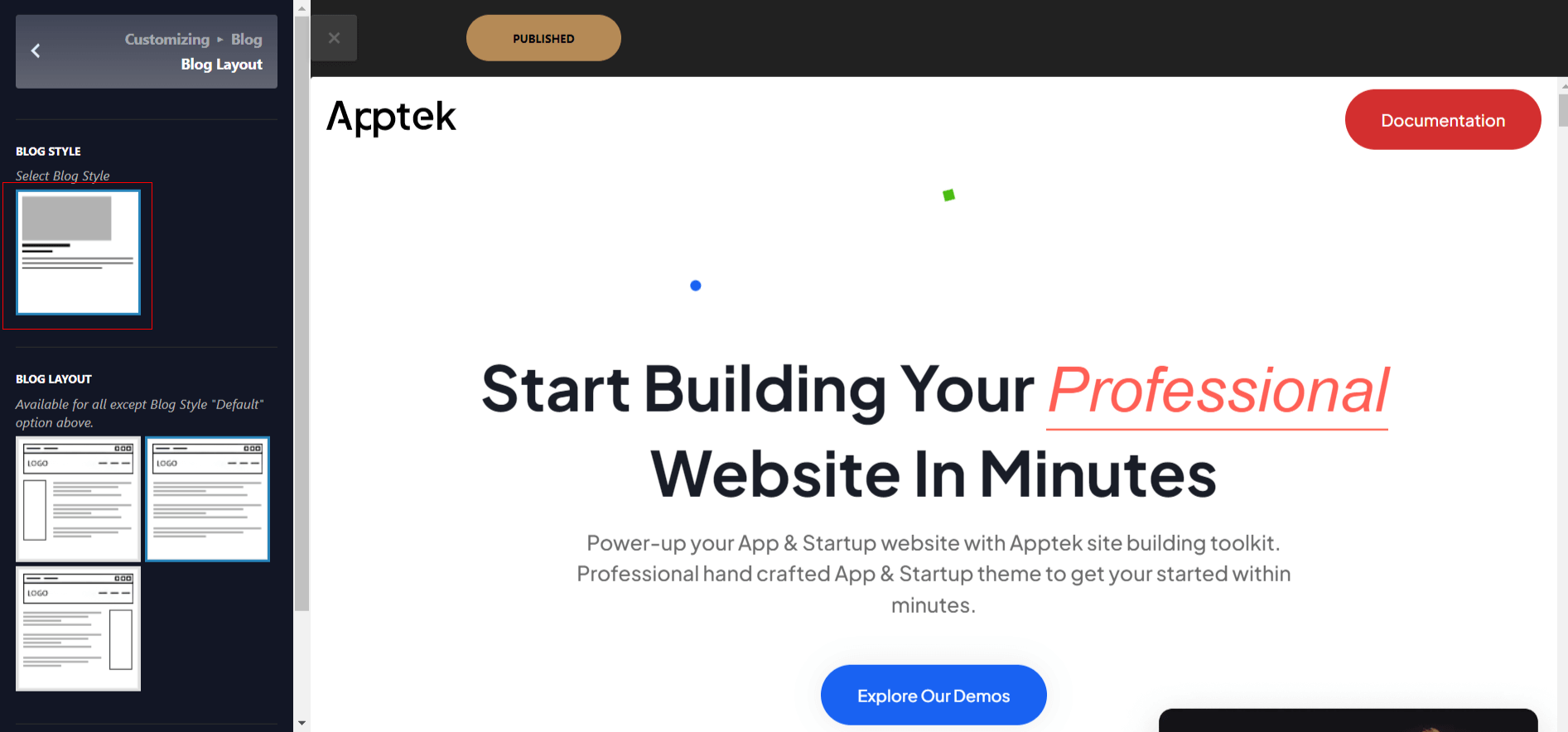
Go to Appearance->Customizer->Blog-> Blog Layout
Select your default posts listing in Blog Layout option:

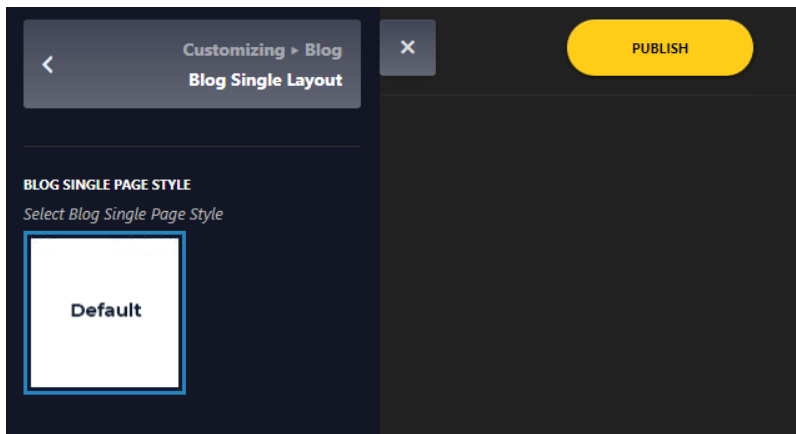
There are different types of blog details layout. Go to Appearance ->Customizer->blog->single page layout (IMPORTANT: You need to add/edit Blog posts through elementor only).

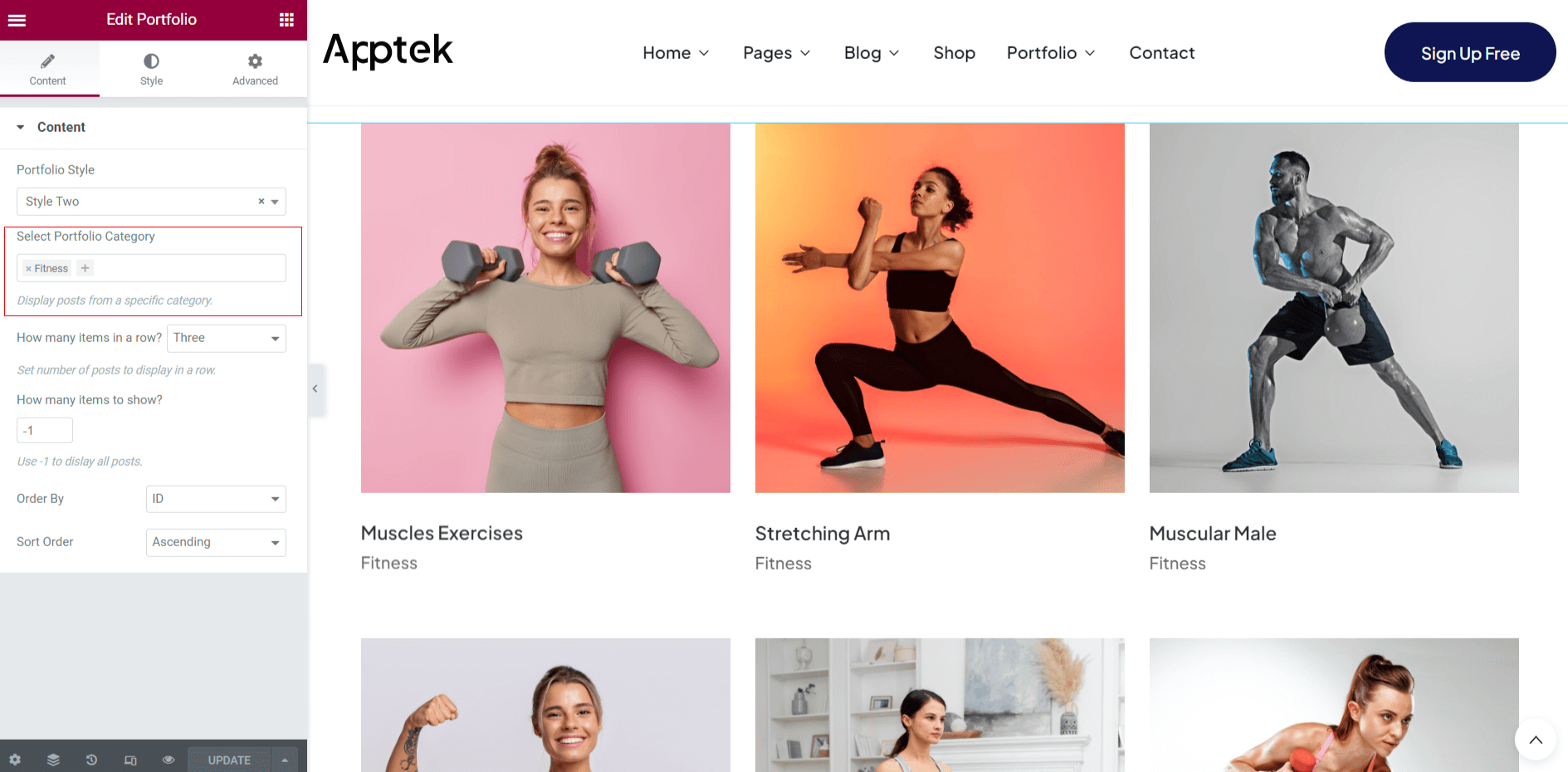
To show Portfolio, select addon on your selected page. After selecting Portfolio style you can show Portfolio category wise.

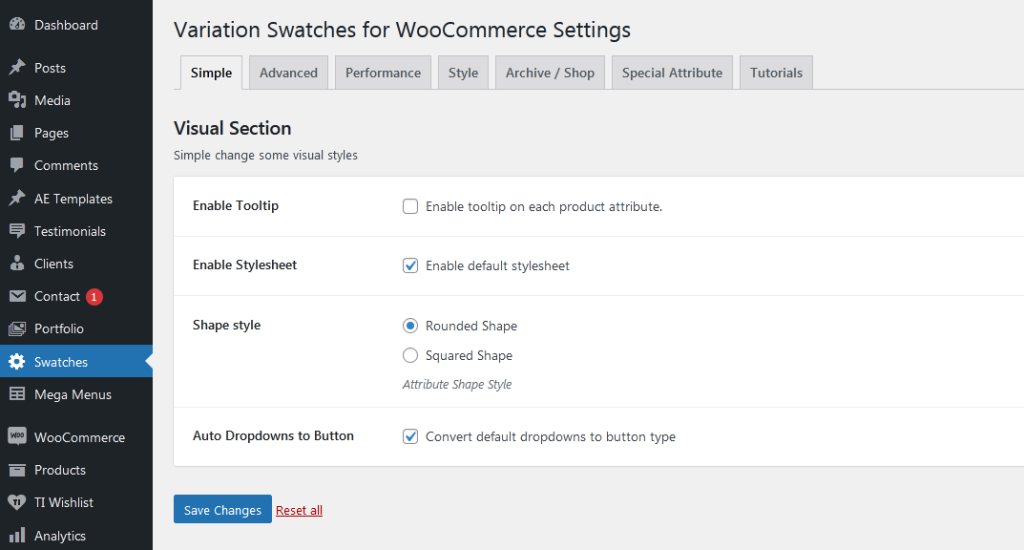
Button, image and color swatches are added by the plugin Variation Swatches for WooCommerce https://wordpress.org/plugins/woo-variation-swatches/
The color/image swatches work with the default WooCommerce attributes. Let’s see an example.
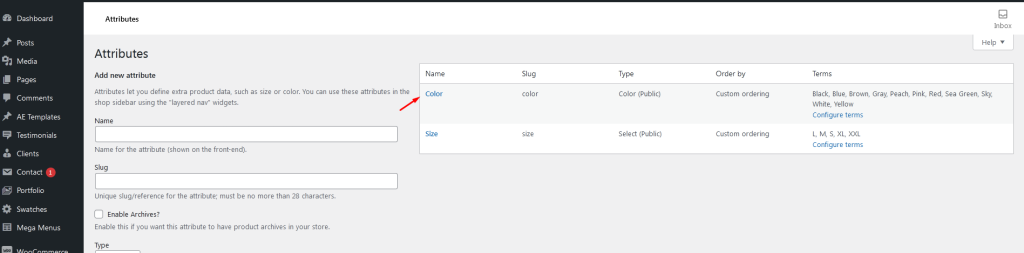
In the following list the attribute is named Color. But it could be any other name.

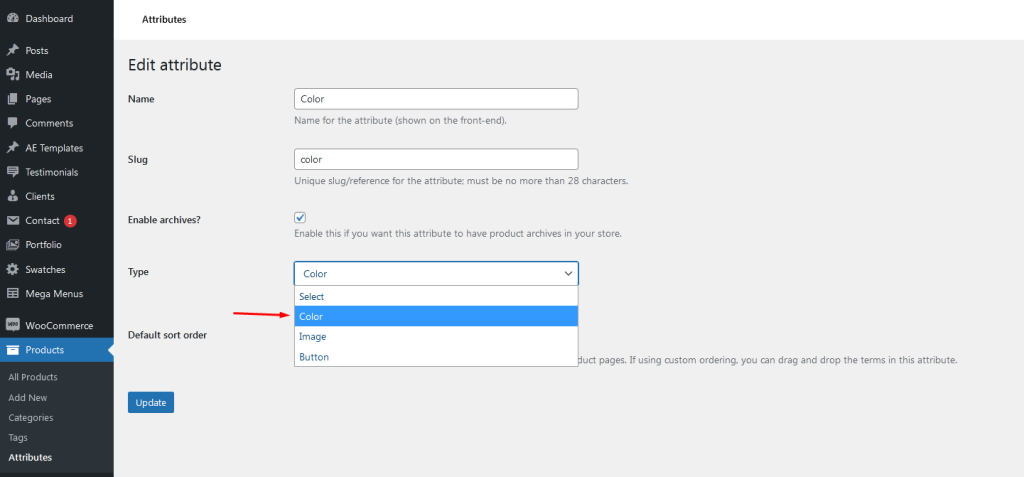
Edit your attribute and select type Color (or Image if you want to add an images instead of a plain color)

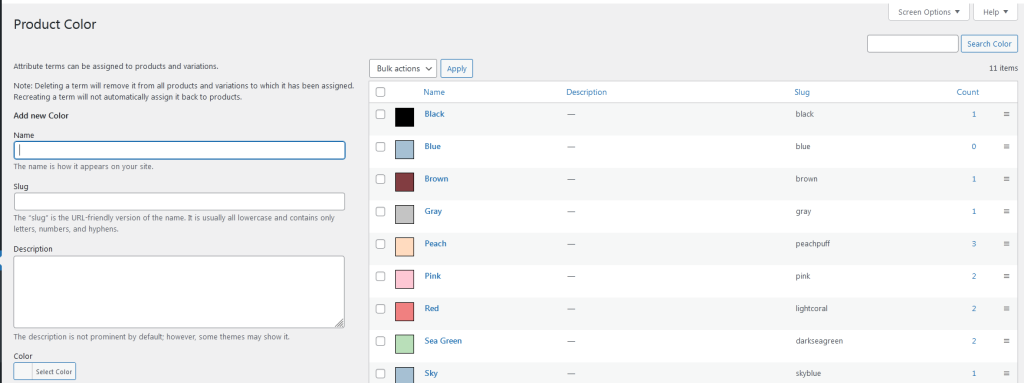
Then, edit the attribute terms and select the color for each one

Assign the Color attribute to your product and select the terms. Use the attribute as variation:

The color/image swatches work like other variation. Product variations are part of the WooCommerce core functionality. The only difference is in the options presentation.
If your site doesn’t have WooCommerce installed already, then you need to install the WooCommerce plugin first. To do the same, navigate to ‘Plugins’ > ‘Add new and then type ‘WooCommerce into the search field. Now install the plugin by clicking on “Install Now” button. After that, click on “Activate” button to activate the plugin. After activating, you will get notification to install WooCommerce pages. So, install default WooCommerce pages from there.
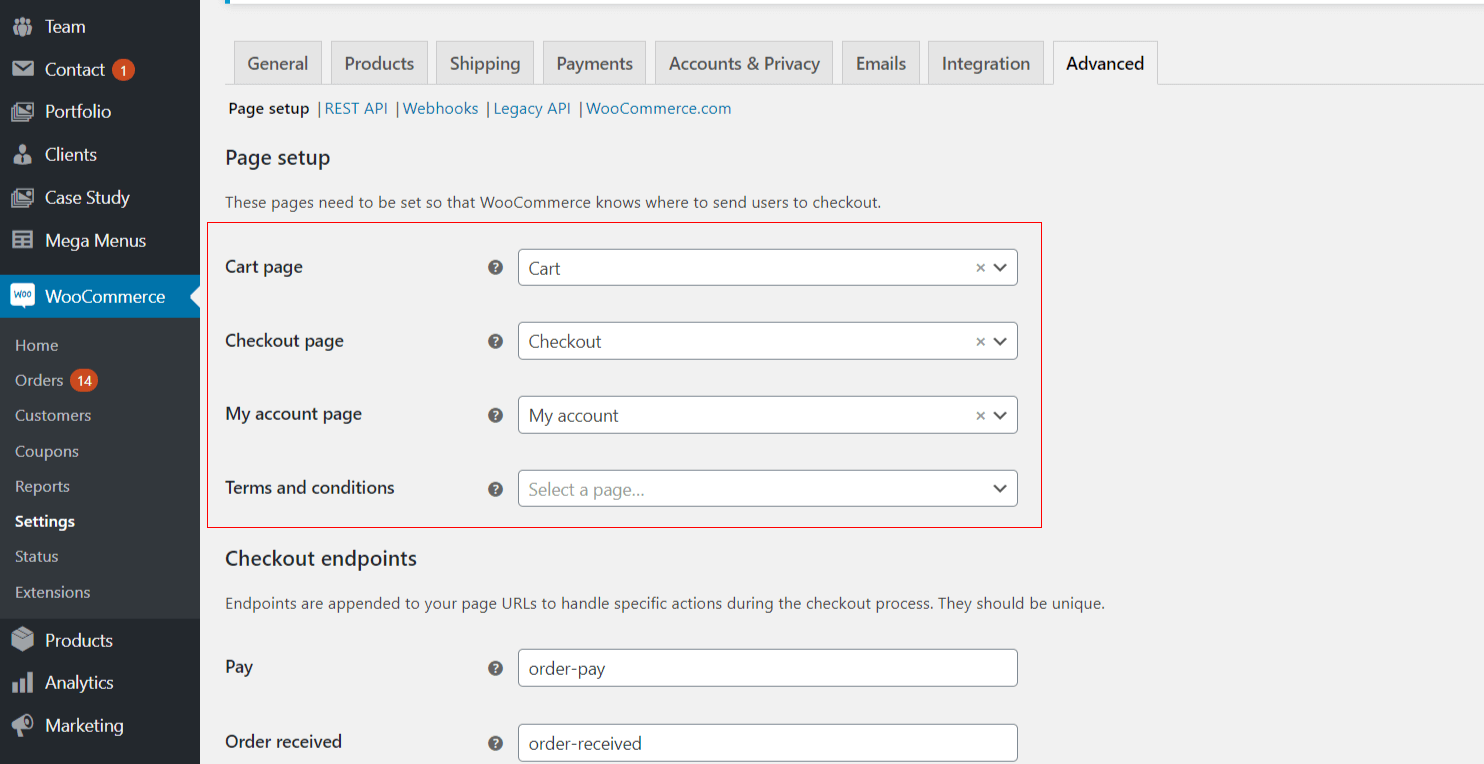
You need to assign all shop related pages from ‘WooCommerce > Settings > Advanced’ as per below screenshot:-

Please follow below tutorial to manage specific WooCommerce options:-
Managing Products: https://docs.woocommerce.com/document/managing-products/
Managing Orders: https://docs.woocommerce.com/document/managing-orders/
Managing Email Templates: https://woocommerce.com/posts/how-to-customize-emails-in-woocommerce/
WooCommerce keeps showing this warning with every update of WooCommerce. It's nothing but a nagging warning which has nothing to do with theme or it's functionality.
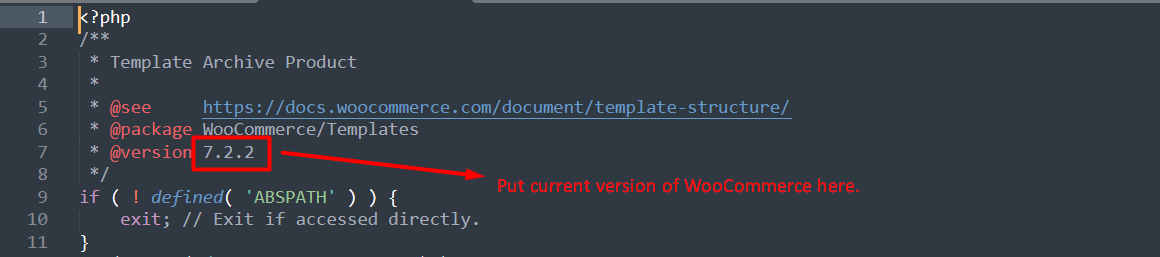
If you're getting notice of outdated WooCommerce template, then you just need to update the WooCommerce version by editing files of WooCommerce from 'wp-content/themes/theme-name/woocommerce' (Edit those files of WooCommerce only in where version is mention). For example, you can update the version of 'wp-content/themes/theme-name/woocommerce/archive-product.php' as per below screenshot:-

For individuals who desire translation using files included in the theme, we suggest using the .mo/.po files. These files work in 'buddies' or pairs, so for every language, you must have 2 files with the same name but with a different extension name altogether. For example, if you wish to translate into the French language, your files would be fr_FR.mo and fr_FR.po
To make edits on these files, you have to use Poedit which is an “easy to use” software. You only need to upload our provided .pot file into Poedit, then edit relevant text values, save the file and upload them into the language folder that is included or provided in the theme.
You can use https://wordpress.org/plugins/loco-translate/ plugin for translate too.
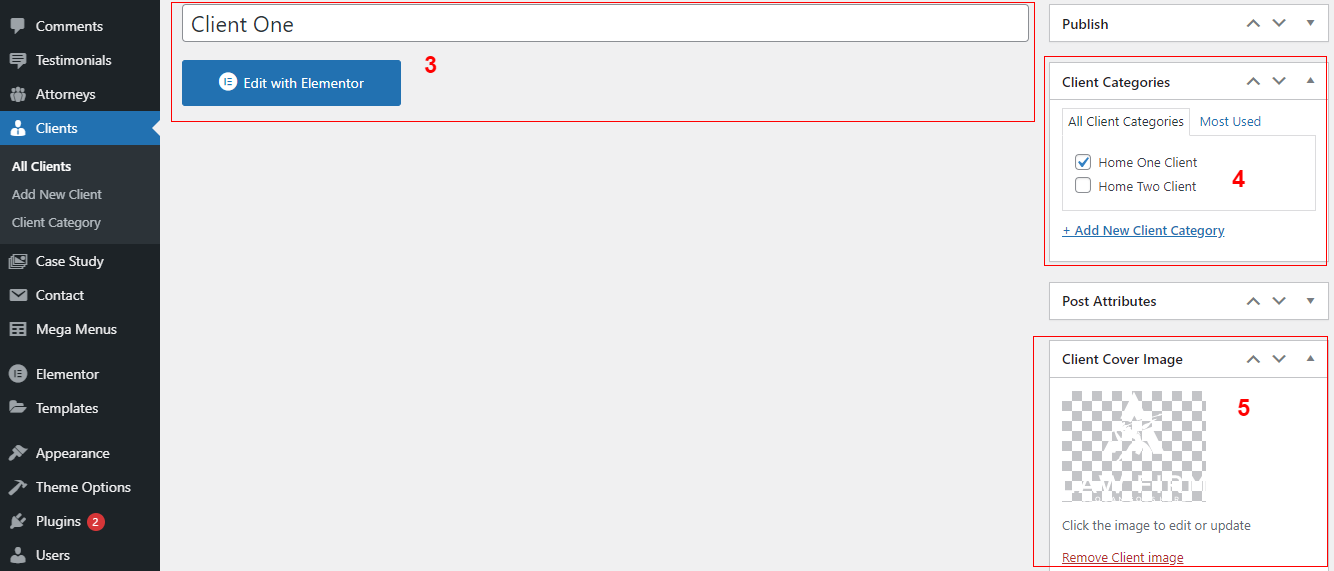
Please go through the points given below to understand how to create a new client item—

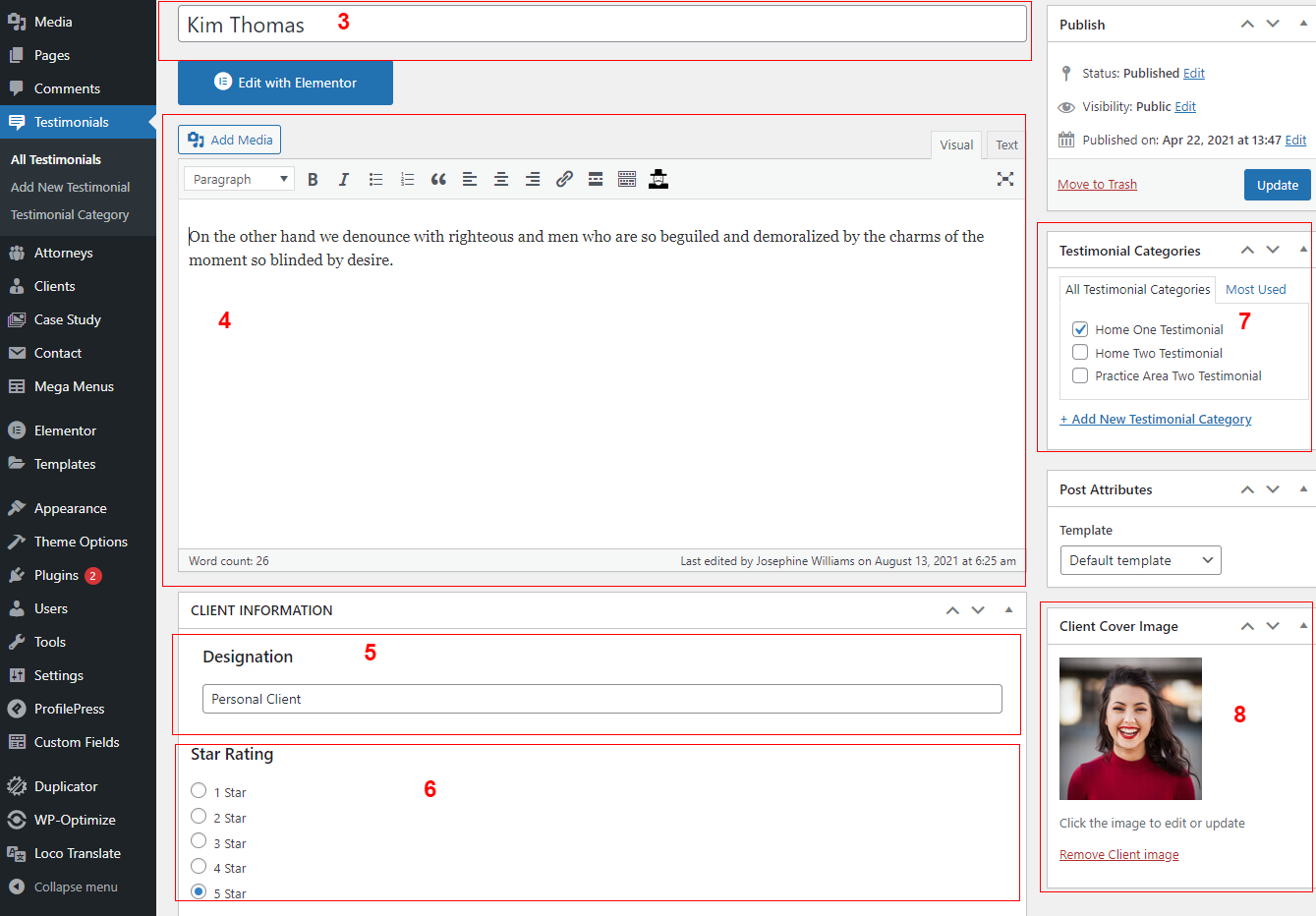
Please go through the points given below to understand how to create a new testimonial item—

Updated Radiantthemes Addons
Added child theme
Updated customizer
Minor bug fixes
Initial Release